Advanced Typography - Task 1: Typographic System - Type & Play
22/4/2024 - 6/5/2024 (Week 1 - Week 3)
Aisya Diva Anwagodsa (0365505)
Advance Typography / Bachelor of Design (Hons) in Creative Media
Task 1/Exercises: Typographic Systems & Type & Play
JUMPLINK
LECTURES
INSTRUCTION
1. Axial
Week 1
TYPOGRAPHIC SYSTEM:
There are eight major variations of typographic system:
- Axial
- Radial
- Dilatational
- Random
- Grid
- Modular
- Transitional
- Bilateral
Typographical organization is complex because the elements are dependent on communication in order to function, these are the criteria for it: hierarchy, order of reading, legibility, and contrast.
- The Axial System: All elements organized to the left or right of the single axis.
- Radial System: All elements are extended from a point of focus.
- Dilatational: All elements expand from a central point in a circular fashion.
- Random System: Elements appear to have no specific pattern in relationship.
- Grid System: As system of vertical and horizontal divisions.
- Transitional: An informal system of layered banding.
- Modular System: A series of non-objective elements that are constructed in as a standardized units.
- Bilateral System: All text is arranged symmetrically on a single axis.
InDesign:
How to show the hidden symbols: Type > Show hidden characters (ctrl + alt + I)
How to change the font size: Ctrl + Shift + >
How to add rows: Select the page > Layout > Create Guides > Set it up
Week 2
TYPOGRAPIC COMPOSITION
Composition: Terms that familiar to all of us.
- Principles of Design Composition: Emphasis, isolation, repetition, symmetry and asymmetry, alignment, perspective, etc. (These abstract notions seem ambiguous when it comes to translating it into typographic layouts or composition and seem more relevant to imagery than complex units of information that consist different elements).
- Rule of Thirds: Photographic guides to composition. Suggest that a frame can be divided into 3 columns and rows, the intersecting lines are given as a guide to place the point of interest.
- Typographic System: There are 8 systems (Grid, dilatational, random, radial, modular, bilateral, axial, and, transitional) in this system the most used is the grid system (Raster Systeme). Typographic system itself already introduced on the first lecture.
- Other Model/Systems:
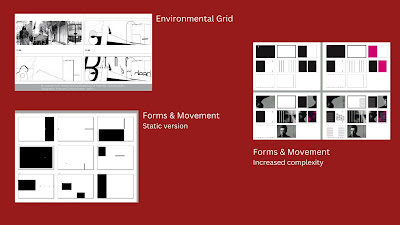
- Environmental Grid: based on the exploration of an existing structure or numerous structures combined. This system combines texture and visual stimuli, provides context to the forms developed in the designs-context.
- Form & Movement: Based on the exploration of an existing grid system. The purpose is for the students to explore: the multitude of options the grid offer. The placement of a form (irrespective of what it is) on a page, over many pages creates movement. Whether the page is paper or screen is irrelevant.
 |
| Fig. 1.2 Typographic Composition (17/5/24) |
 |
| Fig. 1.3 Typographic Composition (17/5/24) |
Week 3
Context & Creativity
Studying handwriting is important because the first mechanically produced letterforms were designed to directly imitate handwriting.
BCE: Before Common Era
CE: Common Era
Handwriting Revolution:
- Cuneiform (c.3000 B.C.E): Earliest system of actual writing, was used in number of languages between 34C. Before common era.
- Hieroglyphics (2613 - 2160 B.C.E): The Egyptian writing system is fused with the art of relief carving. It was a mixture of both rebus and phonetic characters-the first link to a future alphabetic system, this writing system have the potential to be used in three ways:
- As ideograms (represent things that actually depict).
- As determinative (shows that the signs preceding are meant as phonograms and to indicate the general idea of forms).
- As phonograms (represent sounds that spell out individual words).
- Early Greek (5th Century B.C.E): Built on the Egyptian logo-consonantal system, the Phoenicians developed a phonetic alphabet consisting of 22 letters. Had no serif, was written freehand, not constructed with compasses and rule. In time, the strokes grew thicker, the aperture lessened, and serifs appeared.
- Roman Uncials: By the 4th century Roman letters becoming rounded, the curved form allowed for less strokes and could be written faster.
- English Half Uncials (8th Century): In England uncial evolved into a more slanted and condensed form. While English and Irish uncials evolved, writing on the European continent devolved and needed to a reformer. Luckily it came in the Carolingian Handwriting Reform.
- Emperor Charlemagne (8 Century C.E): The breakdown of handwriting into diverse regional styles after the fall of the Roman Empire.
- Carolingian Minuscule: A court of school was established under the direction of Alcuin of York. During Charlemagne's patronage book production increased and language was standardized, capitals started at the beginning of a sentence, spaces between words and punctuation.
- Black Letter (12 Century - 15 Century): This letter also knows as Gothic script, named Gothic to simply because of the Italians who used it to refer to rude or barbaric cultures north of the Italians Alps.
- Moveable Type (11 Century - 14 Century): Printing or wood block has been used in China, Japan, and Korea (Dharani Sutra, AD 750). Earliest known printed book (AD 868) is the Diamond Sutra: 16' scroll with the world's first printed illustration. China had attempted to use movable type of printing but was failed, and then in 14 Century Korea came up with the creation of their new Hangul and succeed.
- Evolution of Middle Eastern Alphabets: While the Phoenician letter marks a turning point in written language (use sound represented in letters) the script itself has been possibly influenced by the Egyptian Hieroglyphics and Hieratic Scripts.
- Chinese Script: From the oracle bone to seal script to clerical script. Form the picture it is simply a representation of things around us like creatures, mountain, and sun and refined into a letter that we see now.
- The Brahmi Script (450 - 350 BCE) is the earliest writing system developed in India after the Indus script.
- Pallava, one of the most important Indian scripts. Pallava, was highly influential, becoming the basis for writing systems across Southeast Asia.
- Kawi, comes from the Sanskrit word, Indonesia's important historical script. Kawi was a script used for contact wit other kingdoms. Because it was so widespread, Kawi became the basis of other scripts in both Indonesia and the Philippines.
- Jawi (Arabic-based alphabet), Jawi was introduced along with Islam.
Local Movements & Individuals:
- murasu.com (Malaysia)
- Huruf
- Ek Type and Indian Type (India)
Week 4
Designing Type
Type design carries a social responsibility & a form of artistic expression.
Alan Frutiger: twentieth century Swiss graphic designer.
- The purpose of creating Frutiger typeface is for creating legible typeface that can be seen from close or far away.
- There's no certain way to test the legibility of a typeface, but in this case they use blurred typeface to check the readability.
- The Frutiger typeface also has the Arabic version of it.
Matthew Carter:
- Many of Carter's fonts were created to address specific technical challenges (example: Verdana (1996) for Microsoft). Other fonts he made: Georgia and Bell Centennial.
- There's ink trap feature, which the corners are removed from the letterforms and when the type is printed, ink naturally spreads into the removed area, without ink trap, the ink would soak outwards and ruin the crisp edge.
Edward Johnston:
- The creator of London "Underground" typeface, now known as "Johnston Sans" (1916).
- Gill Sans (created by Eric Gill) was inspired or based by "Johnston Sans".
General Process of Type Design:
- Research: We need to understand type anatomy, metrics, side bearing, hinting, etc.
- Sketching:
- Two methods can be used:
- Sketching on a book using brush, pen, pencil, etc.
- Sketching using digital tools, such as Wacom directly into a font design software (much quicker, persistent and consistent) but can impede the natural movement of hand stroke.
- Digitalization: Apps that used to digitalized are FontLab, Glyphs, and some use Adobe Illustrator.
- Testing: Important part in designing, the result of testing is part of the process of refining and correcting aspects of the typeface.
- Deploy
Construction & Consideration: Depending on their form and construction, the 26 characters of the alphabet can be arranged into groups, whereby a distinction is made between a group for the capitals and a group for lowercase letters.
INSTRUCTION
<iframe src="https://drive.google.com/file/d/1qSxT8XAwCtV7kH1tfKCrmzr8gAuz9kJ3/preview" width="640" height="480" allow="autoplay"></iframe>
TYPOGRAPHIC SYSTEM
References
For the references, I mostly get inspiration from Pinterest, YouTube video, and seniors' previous work.
In this particular task, Students were instructed to make 8 different typographic system with following text:
The Design School,
Taylor’s University
All Ripped Up: Punk Influences on Design
or
The ABCs of Bauhaus Design Theory
or
Russian Constructivism and Graphic Design
Open Public Lectures:
June 24, 2021
Lew Pik Svonn, 9AM-10AM
Ezrena Mohd., 10AM-11AM
Suzy Sulaiman, 11AM-12PM
June 25, 2021
Lim Whay Yin, 9AM-10AM
Fahmi Reza, 10AM-11AM
Manish Acharia, 11AM-12PM
Lecture Theatre 12
For the references, I mostly get inspiration from Pinterest, YouTube video, and seniors' previous work.
InDesign Formatting:
- Width: 200 mm
- Height: 200 mm
- Facing Pages: no
- Pages: 2
- Column Gutter: 5 mm
- Columns: 3
- Margins: Top 10 mm; Bottom: 10 mm; Right: 10 mm; Left: 10 mm.
- Only allowed to using the 10 fonts provided.
- Use black and additional color.
- Graphical elements can be use, but limited: line, dot, etc.
- JPEG 300 ppi.
Designs & Process
On week 1, I started to make some layouts, mostly the axial typographic system. This task was similar with the Editorial Layout task in semester one, again I am facing difficulties because I have to use Adobe InDesign after a while. So I decided rewatch some lectures that have been provided on YouTube by Mr. Vinod.
.jpg) |
| Fig.1.1 References (29/4/24) |
 |
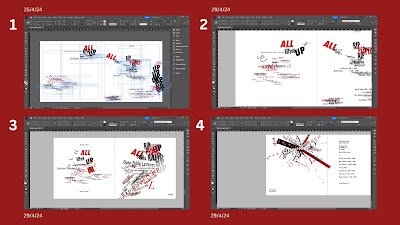
| Fig. 1.1 Axial Process Documentation (6/5/24) |
This was my first trial of making typographic system layout. I made 4 layouts, turned out that those layouts was not satisfied me, because it feels like something off with it. I personally likes the first layout (pic number one on the right), on the day Mr. Vinod saw my work, he said that the my personal pick axial layout was too bottom heavy. I decided to move some text to make it balance, the result is on the fourth picture.
2. Radial
 |
| Fig. 1.2 Radial Process Documentation (6/5/24) |
Radial system was one of my favorite, because when I did research about this system, most of the layout I have seen on the internet resemble a sun. Even though I found a lot of references, I still find it hard to make my own layout, because most of the examples are similar. So I decided to made two layouts. Picture number one shows two layouts, the right one was inspired by a clock. While number two, I was inspired by bullet point that we often see at power point. I decided to go with the second layout, but there was something wrong with that, radial system should be aligned to one point (per-sentence), while mine was not aligned per-sentence so I need to fix it. I also toned down the color itu grey, the final result is on the fourth picture.
3. Dilatational
 |
| Fig. 1.3 Dilatational Process Documentation (6/5/24) |
This system was very exciting, because I could experimenting with circular shape. But there are some difficulties in making this typographic system, it is how to make variation but all of the words could still be seen.
4. Grid
 |
| Fig. 1.4 Grid Process Documentation (6/5/24) |
I only made one layout for this system. For this layout, the issue I got was the lecturers name are too small, and the gap is too much. I think my issue was too much gap😓. After getting feedback from Mr. Vinod, I decided to increase the size of the lecturer's name and place the text in the middle of the box.
5. Bilateral
 |
| Fig. 1.5 Bilateral Process Documentation (6/5/24) |
Making bilateral was difficult for me, because I have to arranged the text symmetrically on the axis, but it was hard for me to make the variation of it. At first I place all or my text on the left (Picture number one, left), but it was too left, so Mr. Vinod suggested to move it a little bit to center, but I feel like something off with it, so I move it to the center.
6. Transitional
 |
| Fig. 1.6 Transitional Process Documentation (6/5/24) |
It is like layering sentences for me, experimenting with shape. But in this task I barely use graphical elements, mostly because I don't know where to place it. I want to make something simple but stuill eye catchy, so I came up with this result. Picture number 1 is my favorite, because it looks simple, while picture number two was other option because I do not really like how it turned out. I got feedback from Mr. Vinod, for number one, he said that the layout was good, but somehow it kind of breaking the reading flow, because the bottom right was empty, he suggest to add something there. So I added another sentence, it can be seen on picture number four.
7. Modular
 |
| Fig. 1.7 Modular Process Documentation (6/5/24) |
The explanation of modular was not clear to me, thankfully Mr. Vinod made additional video to make it understandable. My first attempt of modular system was good enough for me, but it did not get any feedback from Mr. Vinod. It made me think, it might be not recognize-able or it is okay, or it was too bad to be called modular, but I forgot to ask him about it. So I decided to made another layout, since the first layout was made in a rush situation. The first layout does not showing that the layout is 'modular', after looking at it again it looks more 'grid'. Most of the modular system that I have seen has the rectangle shape, that makes it looks like a cover full of sticky notes (It is my personal opinion please do not attack me 😊). Mine was full of blank space, and I need to command the space, as Mr. Vinod's Command. So I added some elements, to show that it is a modular system. I also changed the placement of the title, the size, and all that. I came up with two layouts, but the right one does not looked right, so I choose the left one.
8. Random
 |
| Fig. 1.8 Random Process Documentation (6/5/24) |
"I am not a person who is organized and love being random in real life, It must be easy for me to make this typographic system."
- me
Yes, It was wrong. Being random in real life does not mean you will be good at making random layout. I can say that all of my random layouts are not random. It was just a bunch of text that looks clumping, isolated, and not random. I have mistaken the terms of 'Random' by grouping words and place it wherever I want. As it seems on picture one, both of the design I made did not work out with random system so I had to change it. Came up with result number 2, but I think there was something that make it not that random. I was in a stage where I am so confused how it suppose to looks like. After another trial, I ended up with picture number four.
After re-arranged the design, adding up, and removing thing I finished with my typographic design. Most of the designs are using the ten fonts provided. But I am sure that almost all of them contains Futura.
 |
| Fig. 2.1 Axial (6/5/24) |
 |
| Fig. 2.2 Radial (6/5/24) |
 |
| Fig. 2.3 Dilatational (6/5/24) |
 |
| Fig. 2.4 Grid (6/5/24) |
 |
| Fig. 2.5 Bilateral (6/5/24) |
 |
| Fig. 2.6 Transitional (6/5/24) |
 |
| Fig. 2.7 Modular (6/5/24) |
 |
| Fig. 2.8 Random (6/5/24) |
Fig. 2.9 Typographic System Grid PDF
(6/5/24)
<iframe src="https://drive.google.com/file/d/1aMwJzXjk3Cb1P470uKMdSPc5rYZp6fbA/preview" width="640" height="480" allow="autoplay"></iframe>
Fig. 2.10 Typographic System PDF
(6/5/24)
<iframe src="https://drive.google.com/file/d/1S9LkxRv65ybNFbwhdHqgDEGk3vTa0K4-/preview" width="640" height="480" allow="autoplay"></iframe>
FINDING TYPE
Finding Picture:
- In this task, student should select an image that has a strong and consistent character, similar or repetitive in nature.
- If an image has too many different elements, the extraction can be inconsistent and varied attributes.
Deconstructing an image:
- Student could outline the image for identifying the letterform.
- Important to make the letterforms represent the image.
Identifying Letterform:
- Identifying letterforms within the outline areas.
- The shapes may not look exactly like the desired letter, but as long as it resemble its basic shape, it is okay.
Extracting letterforms:
- The extracted letterforms are placed on a baseline and in comparison to each other.
Process:
 |
| Fig. 3.1 Waterlilies (20/5/24) |
 |
| Fig. 3.2 Finding Type Process 1 (6/5/24) |
In this task, I've get through two process. I got to redo the task because the first attempt was not represent the picture I use. Mr. Vinod gave me feedback, and I started working out with the second process. At first, I only use the leaf's veins but it does not work, so I change it by trying to find the letters from the leaf.
 |
| Fig. 3.3 Finding Type Process 2 (6/5/24) |
 |
| Fig. 3.4 Poster Editing Documentation (20/5/24) |
Final Outcome:
 |
| Fig. 3.5 Compile Process (20/5/24) |
 |
| Fig. 3.6 Compile Process (20/5/24) |
 |
| Fig. 3.7 Extracted Letterforms Compared To The Final Result (20/5/24) |
 |
| Fig. 3.8 Letter M, A, L, V (20/5/24) |
 |
| Fig. 3.9 Type Poster (20/5/24) |
Logo credit:
FEEDBACK
Week 1
General Feedback: Student must have a good time management, because in this module we will have a lot of work.
Week 2
Specific Feedback: Some layouts might be interesting, but remember to command the space, there's too many blank space.
Week 3
Specific Feedback: The letterforms did not represent the whole picture.
Week 4
General Feedback: Manage your time wisely, the picture that used for the poster should matches the font and the extracted picture.
REFLECTION
Experience
Trough out this task I learned to use my creative thinking steel and deepened my understanding about typography. The first task was related to the layout task in semester one, so it was like completing a hierarchy of studying about the placement/layout in typography. While for the second task, I found this task was complicated for me, so I still need to learn to use my sense and knowledge in that kind of thing.
Observation
From the given tasks, of course time management is number one, but exploration also important and paying attention to the lecture because you don't want to miss out anything. Because these tasks is tricky for me, so I had to pay attention more.
Findings
Although all these tasks were not easy, they made me learn and practice more and because of that, I realized that I should explore more ways of learning and add more sources to my learning and creative process so I can improve my work.
FURTHER READING
 |
| Fig. A Type Primer (2002) |
Reference :
John Kane (2002)
A Type Primer
Prentice Hall, 1 Lake St,
Upper Saddle River, NJ 07548.
In this further reading, I read chapter 2. It is talked about the development of the alphabet and its history. Calling out the history, I found another fact about alphabet, It was a compression of the first two letters of the Greek (alphabet: alpha & beta). The alphabet was adapted from the Phoenician, revise by The Greek and Romanians added the letter G, Y, and Z. This chapter documented the growth of letters from time to time. From the reading direction, the shape, the story and the origin, they are written in this chapter.
.jpg)
.jpg)


.png)
Comments
Post a Comment