Interactive Design - Project 1
24/4/2024 - 1/5/2024 (Week 1 - Week 2)
Aisya Diva Anwagodsa (0365505)
Interactive Design / Bachelor of Design (Hons) in Creative Media
Project 1
JUMPLINK
LECTURES
Week 5 : HTML & CSS Basics
ID Attribute:
- It is uniquely identifies HTML elements.
- It can be use for styling specific elements differently.
- Must be unique within a page.
Class Attribute:
- Identifies multiple elements as distinct from others.
- Allows for common styling of similar elements.
- Can be shared across multiple elements.
- Example of used (On physical class to color specific area on our table)
ID Attribute Functions:
- Every HTML element can carry the ID attribute.
- It is used to uniquely identify the element from other elements on the page.
- Important: No two elements have the same value for their ID attributes (otherwise the value is no longer unique).
- Unique identity allows us to style it differently from any other instance of the same element on the page.
Class Attribute:
- Any HTML can carry a class attribute.
- We can identify several elements as being different from the other elements on the page.
CSS: Works by associating rules with HTML elements. These rules govern how the content of specified elements should be displayed (CSS rule contains two parts: a selector and a declaration.
Week 5
By this week, students were taught to create a page that has form and colored table, those item were created using class attribute, especially the table.
Week 6
Student continuing and fixing their webpage from previous practice.
INSTRUCTION
Project 1 - Prototype
Part 1 Prototype Design – Digital Resume/CV
Duration: 2 weeks
Objective: In this first part of the assignment, you
will focus on creating a UI design prototype for your digital resume or curriculum vitae (CV) using prototyping software such as Adobe XD or Figma. The UI design prototype will showcase the layout, visual elements, and user interface interactions of your digital resume.
Requirements:
1. Content and Structure:
Duration: 2 weeks
Objective: In this first part of the assignment, you
will focus on creating a UI design prototype for your digital resume or curriculum vitae (CV) using prototyping software such as Adobe XD or Figma. The UI design prototype will showcase the layout, visual elements, and user interface interactions of your digital resume.
Requirements:
1. Content and Structure:
- Prepare the content for your resume,
including personal details, education, work experience, skills,
projects, and other relevant sections. - Decide on the order and hierarchy of
sections based on their importance and relevance.
- Design the layout of your digital resume using the chosen prototyping software. Define the placement of different sections and how they will flow together.
- Apply a consistent visual design using typography, color palette, and appropriate spacing.
- Organize your resume into logical sections, such as "Profile," "Education," "Experience," "Skills," "Projects," and "Contact."
- Prioritize sections based on their relevance and significance to the position you're targeting
- Incorporate relevant images, icons, or placeholders that align with the content and enhance the visual appeal of your digital resume.
5. Prototype Presentation: - Update your e-portfolio explaining and showcasing the processes of the task
Evaluation Criteria:
Your UI design prototype assignment will be evaluated based on the following criteria: - Clarity and effectiveness of the UI design, layout, and visual elements.
- Appropriateness of the chosen typography, color palette, and imagery.
Note: Mr. Shamsul just brief us (Wednesday morning class) the size and other requirements for this project on 29th (the first deadline date), so he gave us extra time for doing this project until Friday 31st.
For this project, I decided to go with some playful and simple at the same time. Mr. Shamsul already gave us example, but I also did my own research on the internet and based on my research, I would like to try quirky and fun style with my cv.
.jpg) |
| Fig. References (30/5/24) |
Process
Before starting, I familiarized myself with Figma, as I never used this software for doing assignments. I first look tutorials on YouTube, and it seemed easy, but when I tried it I needed some time to used to it because it is totally different from Adobe Illustrator which I always use. After exploring the software, I made a raw sketch for my CV. I use my phone to figure out the layer, at least to give myself a big picture of how I want my resume look like.
 |
| Fig. Raw Sketch (29/5/24) |
I know it looks terrible T-T
After done with the sketch, I began to list what I want to put into my resume. Usually resume has work experience, but since I do not have that experience in the past or now, I decided to put my organization or extracurricular experience.
1st Attempt:
 |
| Fig. First Attempt On Figma (29/5/24) |
At this point, I'm so pissed off with this software, It is simple but why it is difficult for me to make something good with this software. After trial and error, finally I can make something that looks decent in my own eyes.
 |
| Fig. First Attempt Documentation (30/5/24) |
In this design, I tried to make it simple, I also play a little bit by highlighting some letters on my name 'AISYA DIVA' because when I was in high school, my friends would call me SYADIV, so I tried to bring it into my resume, but now I think I supposed to highlight the word with yellow instead of white. At the bottom of my resume, I place my logo (I learned to make it in advance typography class) because I think my resume looked too plain.
2nd Attempt:
This time, I feel like I can manage to use Figma better than before. So I did not stop with the first design, and explore with another arrangement.
2nd Attempt:
This time, I feel like I can manage to use Figma better than before. So I did not stop with the first design, and explore with another arrangement.
 |
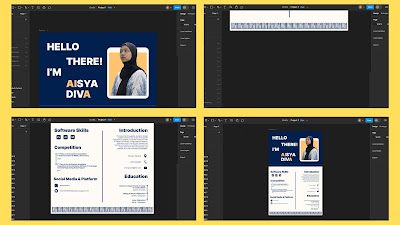
| Fig. Second Attempt Documentation (30/5/24) |
On this attempt, I use Adobe Illustrator to create animation elements, because I don't see that I can do it on Figma. After done doing the illustration, I export it into PNG file and place it onto my design. As it seems, my second design looks more playful and I like the final look.
Final Result
Experience:
Creating a prototype CV helped me develop my creative thinking process. As I try to look for inspiration, I discover a lot of cool designs that I have never seen before.Observation:
In designing a CV, we should think about how to make our cv appealing but also understandable to people. It's simple, but challenging at the same time. By practicing this I hope I can improve my design skills.
Findings:
Creating a CV can be quite tricky. It's about showcasing your abilities while ensuring it looks good and is acceptable to your audience. For me, a CV is like clothing; it defines your character. People are first attracted by its appearance, and as they start reading the information, they begin to get to know you. We indeed judge a book by its cover.

.png)


.png)
Comments
Post a Comment